Senior Projects 2022
Naylah Perodin and Dom Nesmith

Client: Loyola Notre Dame Library
For our senior project, we have developed an interactive chatbot for the Innovation Station in the Loyola Notre Dame Library. This tool will help alleviate and streamline the questions that the Help Desk responds to. It provides answers for common questions about the Innovation Station in a direct and efficient m, users can type questions into the chatbot interface and receive responses from the chatbot. The user has the ability to view the chat history and click on links from the response. The audio option utilizes Amazon Alexa to ask the chatbot a question verbally. After the question is processed, the chatbot will generate a response that the user can hear through the use of Alexa.
Brooke Carson and Mohammad Jamil


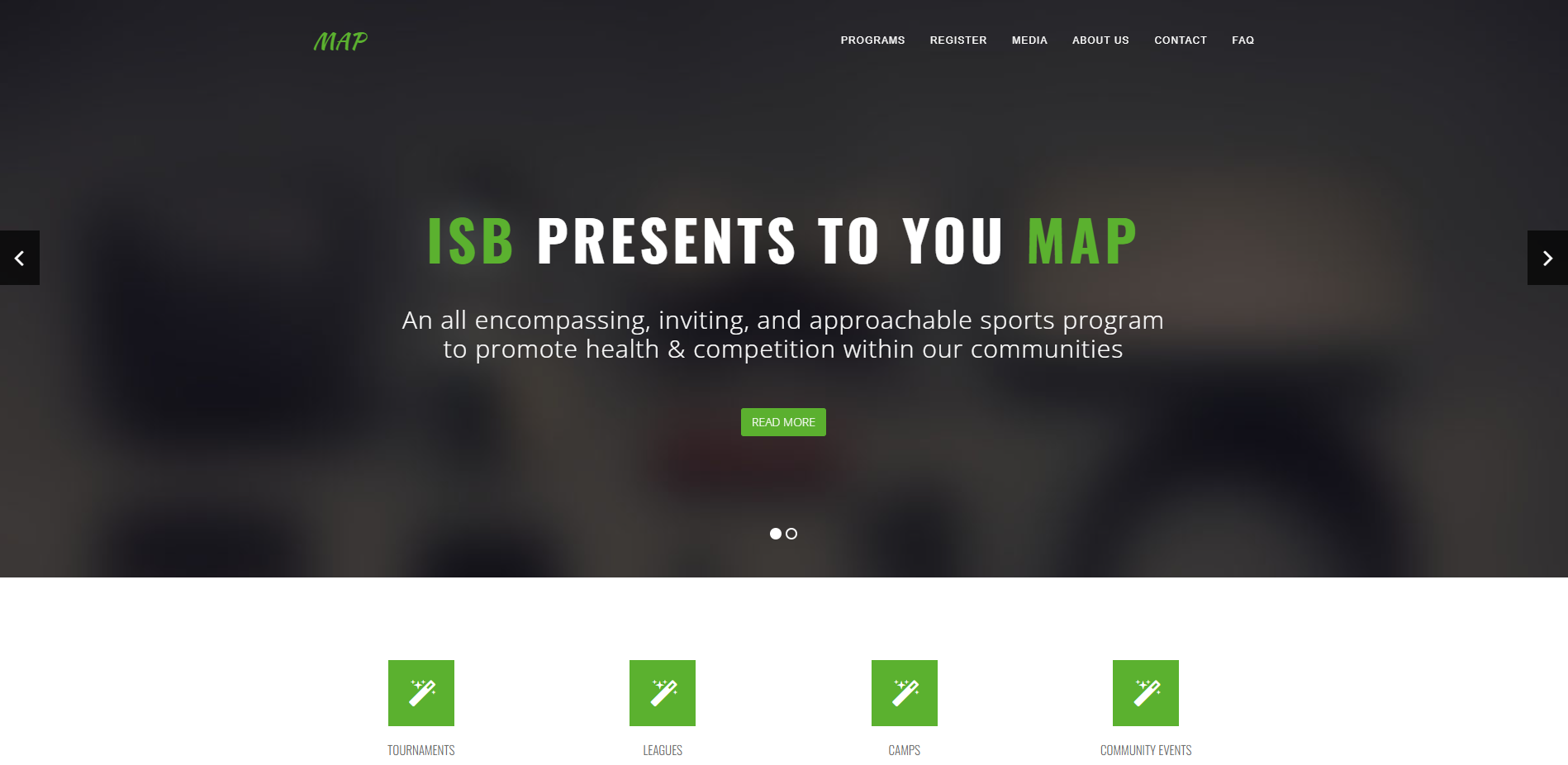
Project Name: MAP-it
Client: Adam Butt, Islamic Society of Baltimore
The Islamic Society of Baltimore (ISB) is a Baltimore-based mosque and K-12 education system that has been serving the community for over 30 years. In an effort to promote active and healthier lifestyles within the community, ISB introduced the Muslim Athletic Program (MAP) which offers various sports programs, tournaments, and camps. Programs include but are not limited to Basketball, Flag Football, Cricket, & Karate for boys, girls, Men, Women, and senior citizen events. Unfortunately, over the past one and a half years, ISB MAP has been dormant due to the ongoing pandemic, however, community leaders are looking to revitalize and reintroduce monthly tournaments and summer camps. One of the head organizers of MAP, Adam Butt, has tasked us to help them rebuild their website to provide a fresh and inviting interface that is easily accessible & simple. Features include event listings, calendars, registration forms, a media gallery, and administrative capabilities that will enable Adam to add, remove, or edit information on the website.
Amanda Condron
Research Project: Simulating Load Balancing on Distributed Systems
Client: Dr. Olsen
Cloud computing refers to distributed computing systems that are used on the Internet. To design a correctly working cloud computing system, one must consider how to manage the resources including data storage, computing power, databases, and servers. In this project we will build a simulation model to aid in determining the best load balancing algorithm for a variety of cloud computing network structures. Servers use a load balancing algorithm to determine which server to send requests to, to help process requests as quickly and efficiently as possible without overloading the system. The focus of our research will be on applying the model design to generic application structures like multi-tier and replication applications. More specifically, research will be performed on replication applications to better understand the load balance algorithm at each iteration and conclude how it impacts factors like latency and throughput. Latency and throughput are the primary metrics we will use in comparing the impact of a load balancing algorithm or network structure.
To help our collaborator study cloud computing design, we will build an agent-based model representing a real world generic cloud computing service to study the latency and throughput of a variety of system designs. He will use this model to examine the modification of resources on cloud computing services to test the impact it has on factors like latency and throughput, with a variety of request rates and response times. Our model will enable him to complete this research without needing to fully build physical distributed systems, which are time consuming and more expensive than building a model.
We will also utilize new validation techniques in determining if our model is valid, in addition to using more standard techniques such as face validation, data validation, and verification. The new technique is a modification to metamorphic testing so that it can be applied for simulation validation. Metamorphic testing helps us validate a simulation when we do not have the data needed to validate it. As a new validation approach, we will determine how it can be applied to this type of model. This research will thus have the potential to impact both cloud computing and modeling and simulation research fields.
Daniela Delgado and Jacob Greenberg


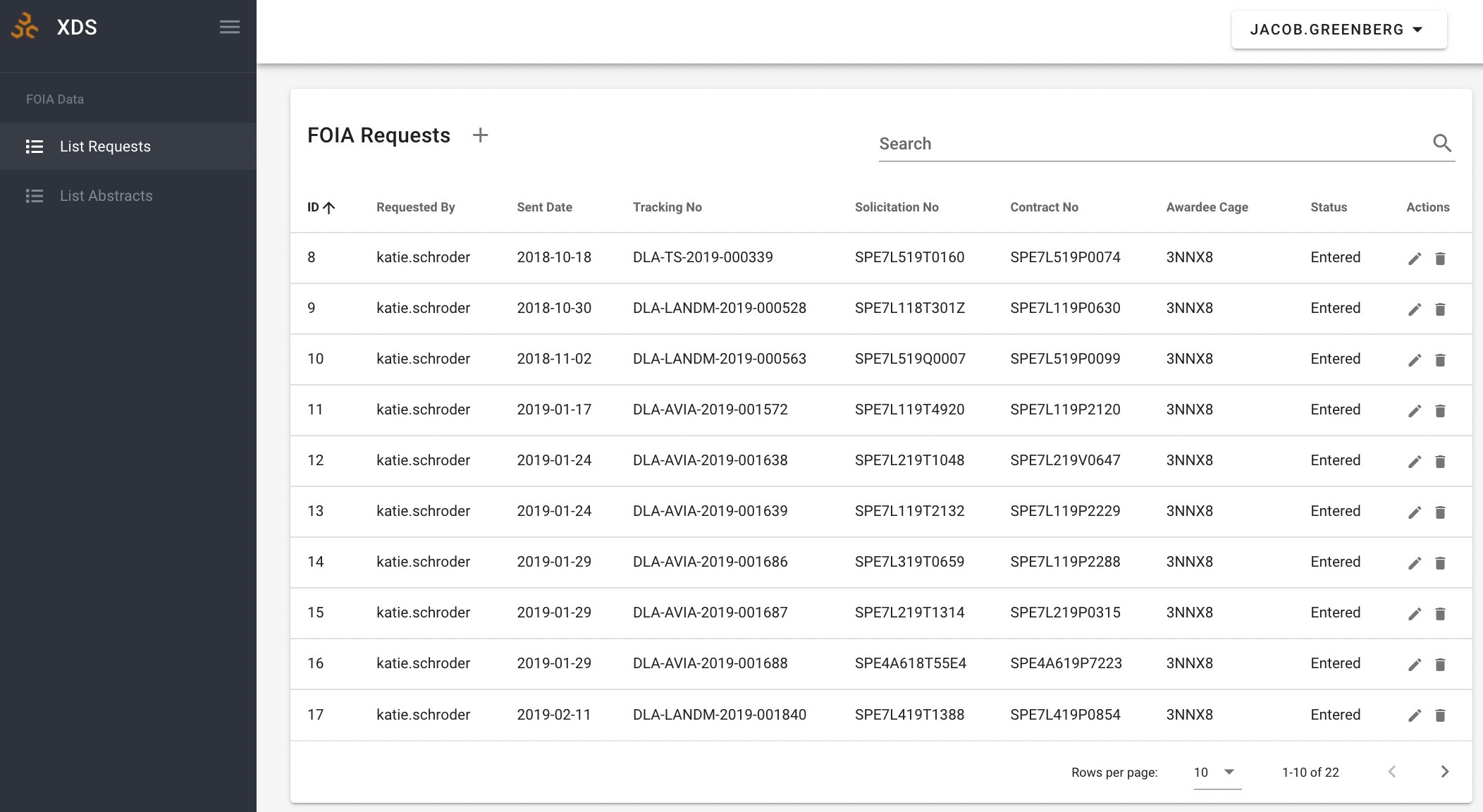
Project Name: XDS: External Data System
Client: Kyle Thomas, Yellow Basket / Brighton Cromwell
Brighton Cromwell (BC) is a defense contractor for the United States DoD. They sell them things like night vision goggles, jet starters, and other hardware and weapons. When BC loses a bid, they make a FOIA request, detailed hereinbelow, in order to learn the particulars of the winning bidder so that they can be more competitive in the next round. The software we are developing essentially functions as a data warehouse containing all the contents of the government’s response to each FOIA request.
A FOIA request can be made by any person to any general federal agency asking for agency records on any topic that the agency may hold. These requests are not confidential and become public records of the government agency. FOIA stands for Freedom of Information Act. The request must be done in writing and include the descriptions of the information being sought out.
Federal agencies are required to respond to a FOIA request within twenty working days. Brighton Cromwell makes over 200 of these requests each week and their main objective is to data warehouse all of that request information, track the agency’s responses to those requests, and ultimately log the agency’s response, respective to each FOIA request. We will create a system that will enable employees of BC to manually log all the information contained by the agency’s response, which typically arrives in PDF form. Once a PDF is received by BC from the DoD, an employee will enter the details of that PDF into the system for reference when making future bids.
George Minas and Tucker Blanch
Project Name: Fabricare Center Website
Client: Nick Theodosakos, Fabricare Center
Our client runs a dry-cleaning company and would like a website to go along with his business. The website allows users to make an account, initiate orders, view past orders, contact the business, and supports email confirmations for new accounts/orders. The website also allows our client (the manager) to view all orders.
Anthony DiGrigoli and John DiTaranto
Project Name: Bridgehampton Tennis and Surf Club Website
Client: Stephanie Ferrara, Bridgehampton Tennis and Surf Club
The Bridgehampton Tennis and Surf Club is a high-class club in the Hamptons, New York. They are also a venue for events such as weddings, social gatherings, corporate meetings, and private parties. Their current website was built many years ago and looks pretty bland and has limited functionality. For their clients, it is not a strong presentation if they would have to go to interact with their website. Stephanie Ferrara, who is in charge of operations at the club is looking for their website to be updated as well as there to be new functionality to make a more user-friendly and seamless process in order to show what their club can really offer and what they have in store as a venue as well. They reached out to our team in order to help rebuild their website, make it very user-friendly, and potentially give us more projects in the future. The website they requested offers us as students an opportunity to learn about what it means to work with a client in the real world, put our web development skills to the test, build a user-friendly interface for the staff to work with clients, and form and implement elements such as a photo gallery, virtual tours, sign up requests, and interactive calendars.
Devin Freeman, Everett Moss and Jack Gavin
Project Name: Backstage Supplies
Client: John McAfee, Theatre Department
For our project we reached out to the theatre department and asked if they needed any technology. Our client, Mr. McAfee wanted to improve on the current inventory management system for the props and costumes used for plays. One of his main problems with this database is that it can only be accessed from one computer. So, a solution to this is to have the database manageable through a web-app. This, will allow him, or anyone else with the necessary credentials, to access the database and make changes as needed from any computer.
Dylan Feuerman and Joe Cornelius
Project Name: Recreation and Wellness Mobile App
Client: Bryan Haunert, Loyola Department of Recreation and Wellness
For this project we were asked to create a mobile app, so student have easy access to the services the Department of Recreation and Wellness offer. This application will give students access to such information as: the hours of the FAC, information on exercises and wellness classes, information on club sports and other features requested by the client.
We reached out to this client because we observed that their current application could be modernized. We believe that updating the apps design will make the application more user friendly. To modernize this application, we will update the visual design appearance and improve its features.
Erik Claudio and Jack Toohey
Project Name: Music Map
Client: Dr. Remi Chiu
Dr. Remi Chiu has a database on Airtable of 19th century performers with locations and dates for each of their performances. The client wants to be able to upload this data to our program and display the performance locations on a map interface.
The client would prefer the UI to be very simple and recommended the primary user input be a performer's name and then a date selected via a slider. There should be an option to view only the performances on the selected date. It should also be able to leave a trail of all the prior performance dates of a performer to display their movement. As an additional requirement they would like it if a user could select two performers at once and differentiate the map pins by color so you could compare their movements. Clicking on a map pin reveals details of the entry such as venue name, address, affiliated tour, affiliated acts, and additional notes. Some entries may also contain a link to press media, such as an image of a news advert.
Keagan Scott and Matt Goodwin
Project Name: Project Augury
Client: Nina Guise-Gerrity
We will expand the ExuME platform with two new features: friendly wagers, and a digital budgeting tool. ExuME already has the technologies in place to support a digital wallet, however, our client would like to build these features to bring new users to the platform. We will integrate these features into the existing ExuME app using React-Native components.
The first is a tool to make small prop bets between friends. One person could issue a simple prediction such as "Will the next car that passes by be red?" Every wager would be a small amount such as 50 cents on an answer to that prediction. The total amount of bets placed will be distributed to whoever predicted correctly.
The second is a digital budgeting tool that can track monthly payments and investments. This tool would take your total monthly income and expenses, and then automatically pay those bills. A user would initially enter their total monthly income from bi-weekly paychecks. Next, they would enter all the expenses they incur during a month (rent, utilities, food, entertainment, etc.). Finally, a user can choose to take a percentage of the remaining funds into a savings account or investment account. The wallet would draw out half of your expenses when each bi-weekly paycheck is deposited.
Drew Sly and Preston Buchanan
Project Name: College Insight
Client: Nina Guise-Gerrity
This project’s audience is for highschoolers that are looking into college to attend. This software application allows students to choose the attributes they want for college and then the algorithm gives options to the students for them to choose from. From there, the college can be saved on a liked page where the student can do in depth virtual tours of that university.
Universities can also use this software application; they can go in and change and keep up to date information about their school. They can also pay fees to have more functionality for them to add data.
Shane McCarthy and Jeremy Unanue
Project Name: Allons-y Département Français
Client: Dr. Catherine Savell, Loyola French Department
Originally planned as a web-app for the study abroad program of the French Department at Loyola University Maryland, upon meeting our client we were given a new vision of what the French Department needs. We are now tasked with developing a web-app for the department as a whole, putting emphasis on study abroad, events, internships, and service. These sections would be split among webpages, and highlighted on a user accessible calendar with optional notifications. On top of this, we should implement interactivity. This means students, professors, and others should be able to communicate with each other through comment threads on topics mentioned above. This would give users the opportunity to share their experiences regarding study abroad, service opportunities, and events. Professors and administrators should also be given the resources to post new content regarding department activities such as events and service opportunities.